Six Flags
Six Flags is the world's largest regional theme park company with 27 parks across USA, Mexico, and Canada. For 60 years, they have entertained millions of families with world-class roller coasters, themed rides, thrilling water parks, and unique entertainment.
Tech Stack
- Kotlin Multiplatform
- Model View Intent (MVI)
- Jetpack Compose
- Multi-Module Architecture
- Kotlin Coroutines

Project Brief
The project brief from Six Flags was for us to create a platform to help them stand out in an already established theme park industry. They wanted us to rethink the way theme parks are experienced.
Some of the features they wanted were:
- Details about rides and attractions
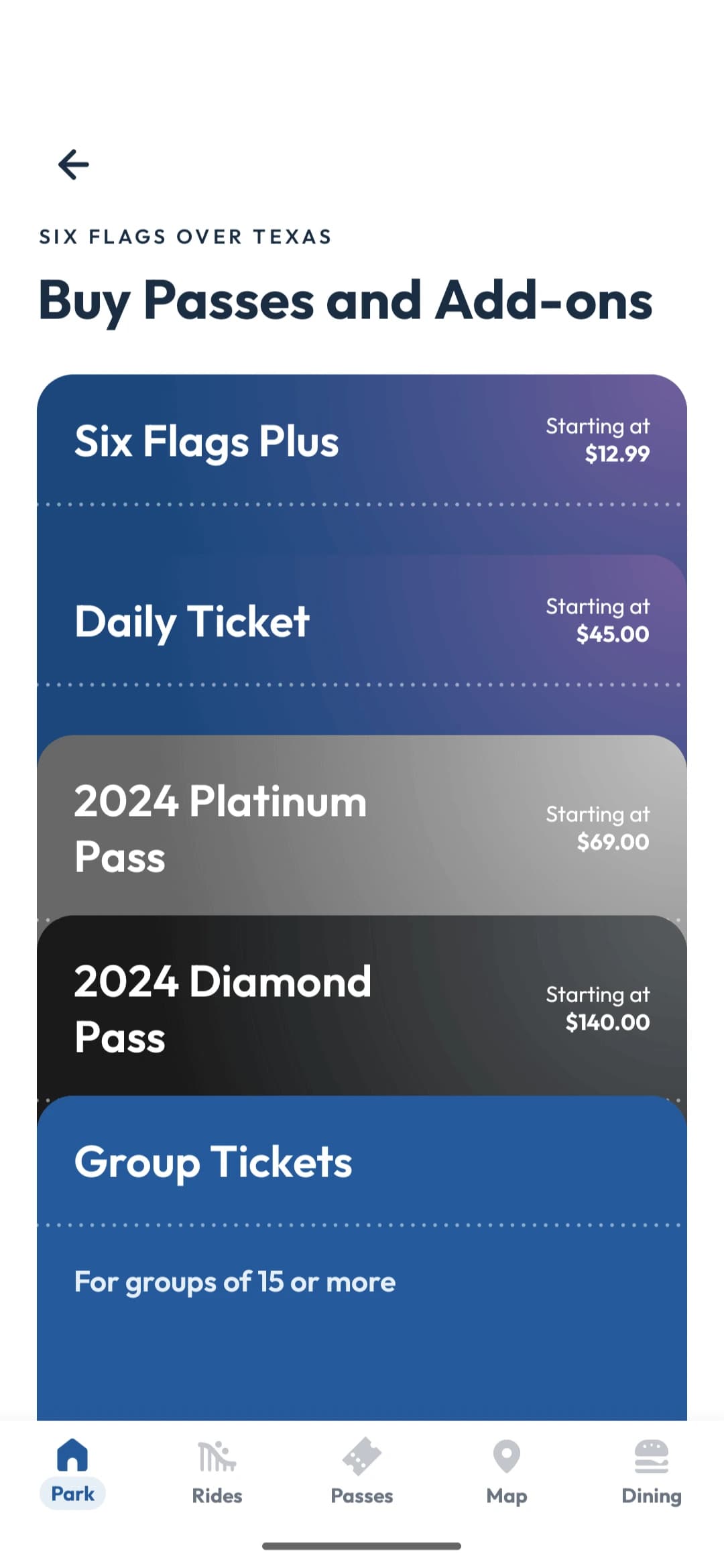
- Park Pass Management
- Interactive Maps & Navigation
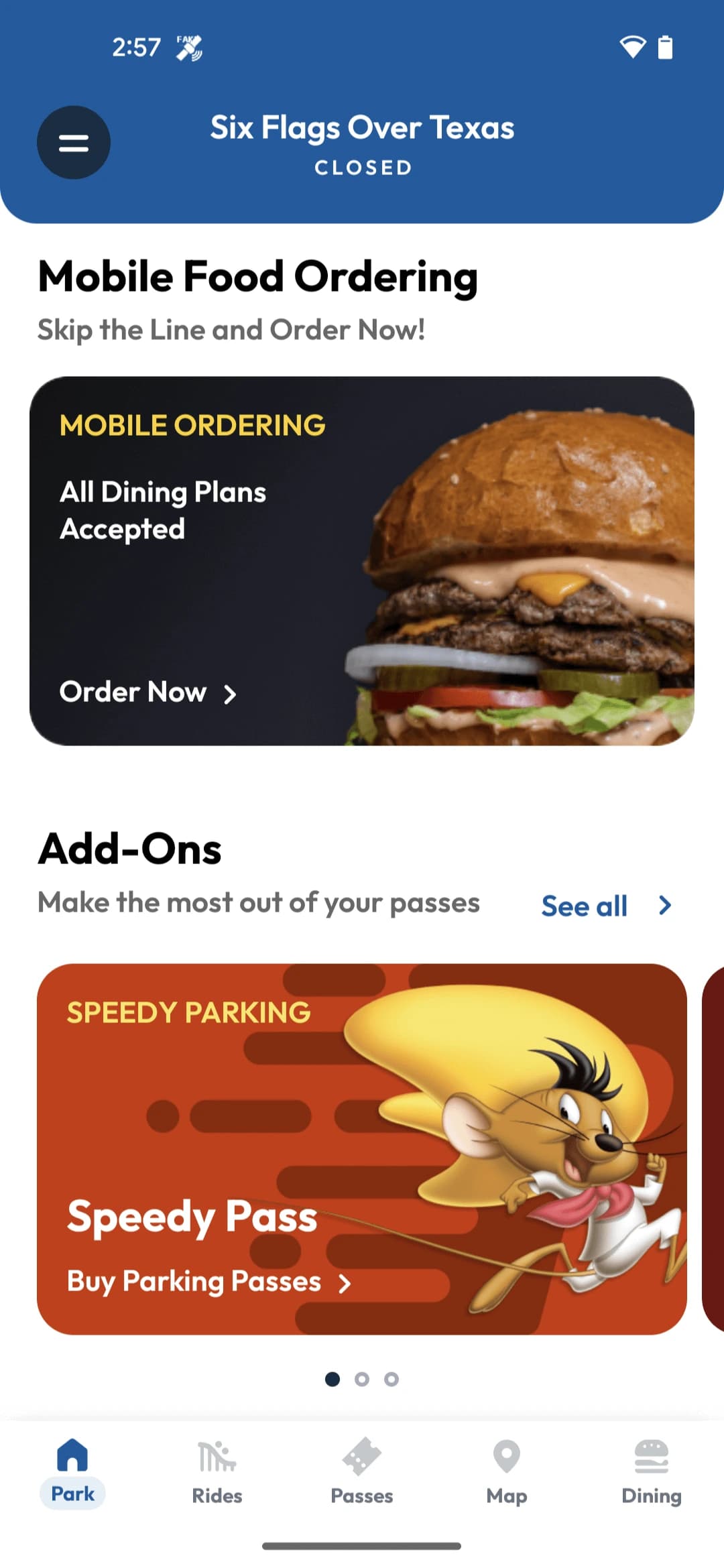
- Support for Mobile Food Ordering
- Deep Linking & Analyitcs
Rebuilding with Kotlin Multiplatform
Six Flags' old mobile apps, which are now outdated, were built from two separate iOS and Android codebases. They were poorly crafted and maintained over many years by various agencies and developers. The brittle nature of these codebases made updating them nearly impossible.
To leverage new technology and implement unique experiences for users, Six Flags' mobile apps had to be rewritten first. Only after making the apps' code easy to change, extend, and evolve could their user experience be enhanced to be in line with Six Flags' vision.
Kotlin Multiplatform (KMP) was a suitable choice for this rewrite due to the highly data-driven nature of Six Flags' mobile applications. KMP allowed the creation of a single, shared monorepo for the iOS and Android apps, with networking, domain, and presentation logic being shared between the two platforms.
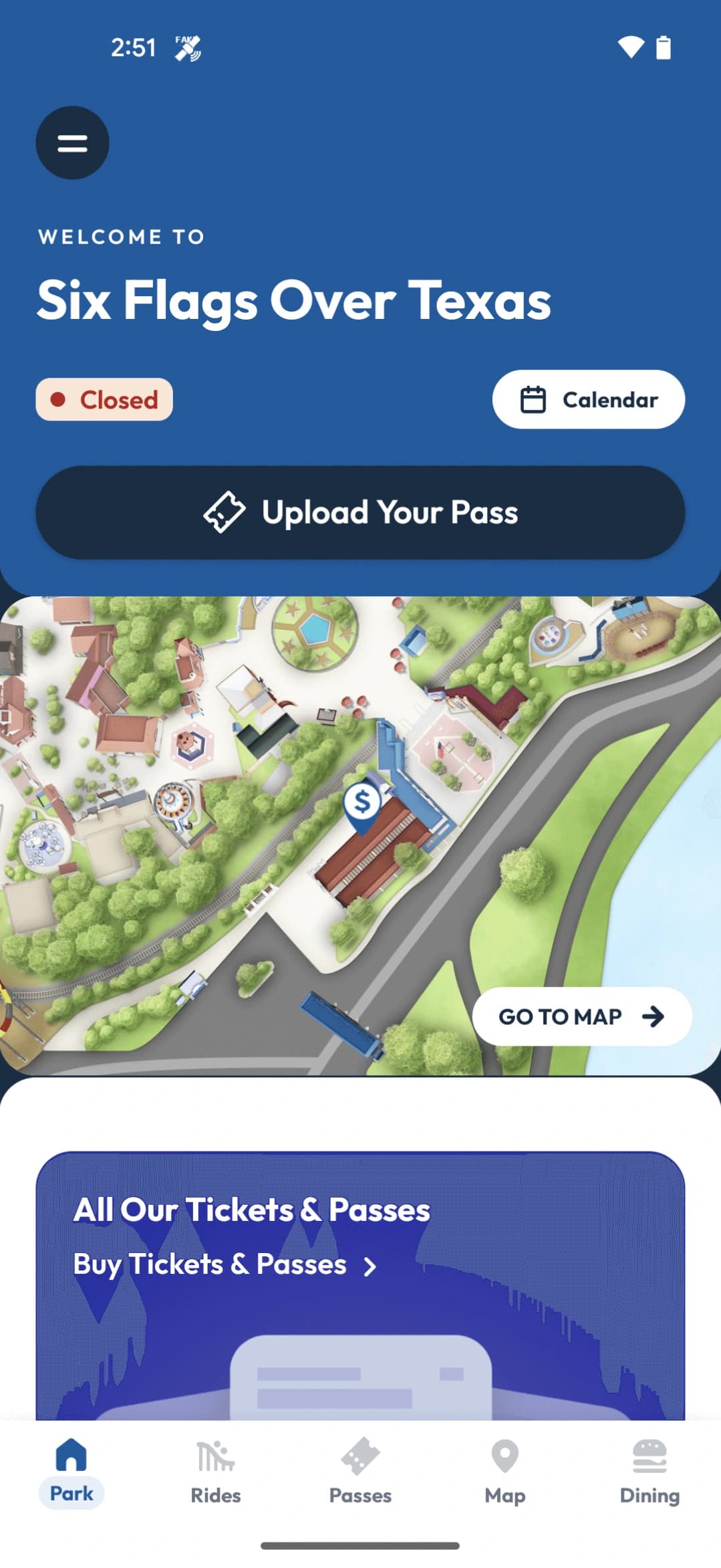
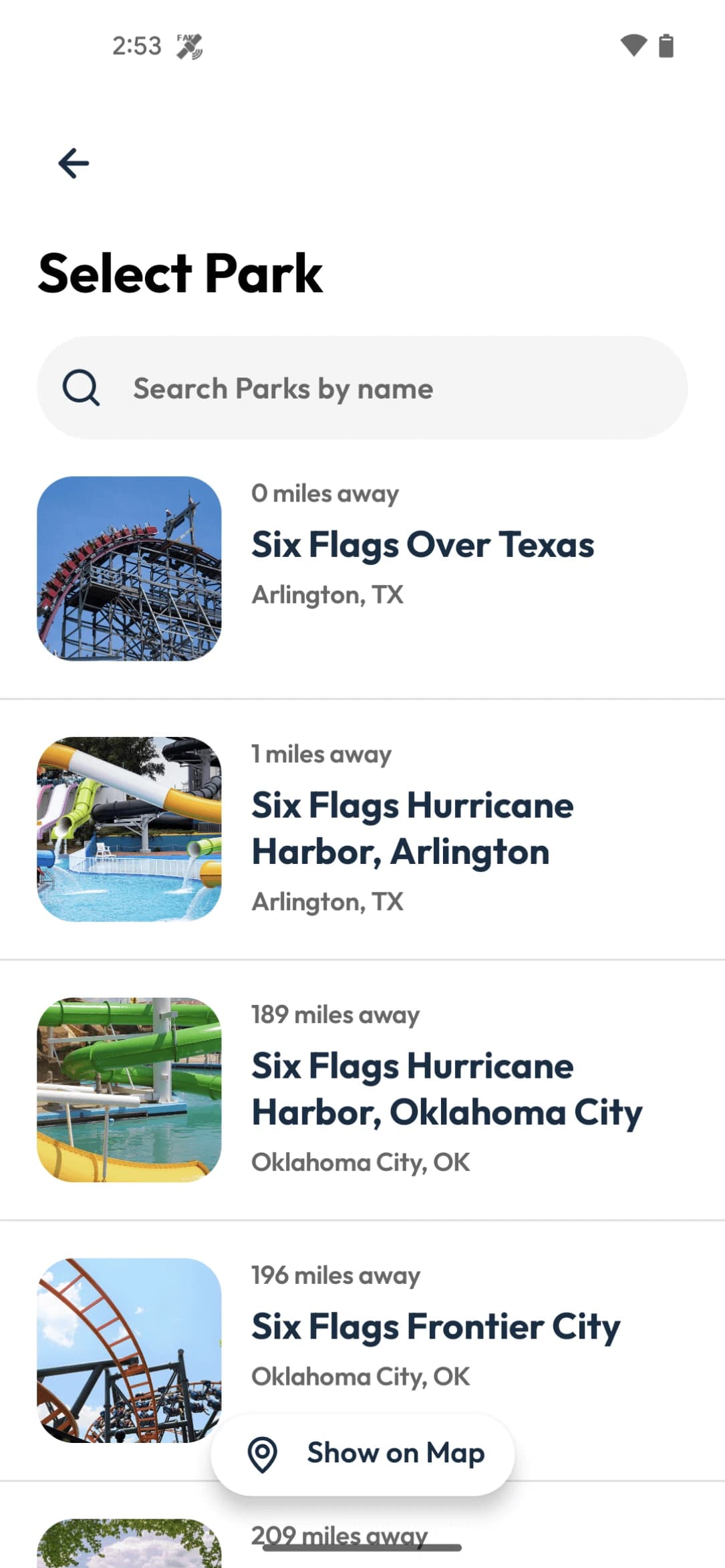
Old App




My Contribution
The Six Flags mobile apps rewrite was done by a group of five engineers: 2 iOS engineers, 1 Android engineer, and 2 Kotlin Multiplatform (KMP) engineers. The KMP engineers also worked on Android UI as and when required. I was one of the KMP engineers on the team.
Throughout the course of the project, I contributed to a wide variety of features, which included:
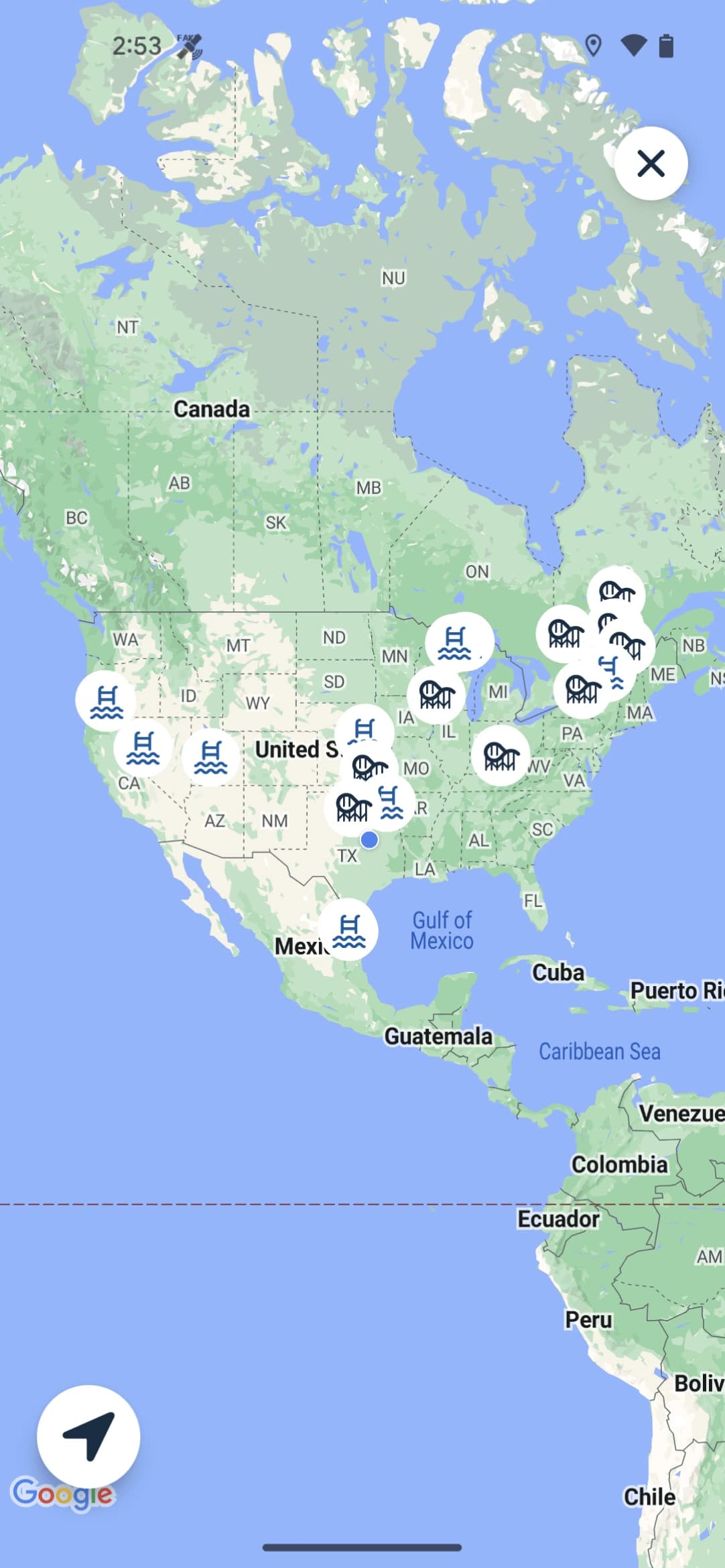
- Interactive Map & Navigation
- Attraction Lists & Details
- Deep Linking & Analyitcs using Firebase
- Creating & Maintaining the CI/CD Pipeline
- Contributing to release engineering efforts
The most straightforward contribution to the project was list and detail screens for attractions within Six Flags' amusement parks. The only bit of complexity here was the introduction of Compose on the UI layer which was a technology I was using for the first time.
A large chunk of my time was spent leading the development of the app's interactive map feature. This included: designing various APIs for the map module in KMP and then subsequently implementing UI in Compose. The most interesting part of working on this was that we had to do it: (1) without a dedicated SDK, and (2) using a WebView that would "recompose" itself whenever it received a new URL as a state emission.
Deep Linking and Analyitcs using Firebase came with their own set of roadblocks. The main one being orchestrating the usage of the Android and iOS Firebase SDKs from within the KMP layer of the project. We were able to use KMP's expect and actual APIs to achieve our desired result in the end.
Working on the CI/CD and release engineering aspects of the project was a lot of fun for me. I've come to really enjoy working on meta-level tasks on projects that help make the lives of everyone on the team better. Updating GitHub Actions to save time on pull request checks? Sign me up!
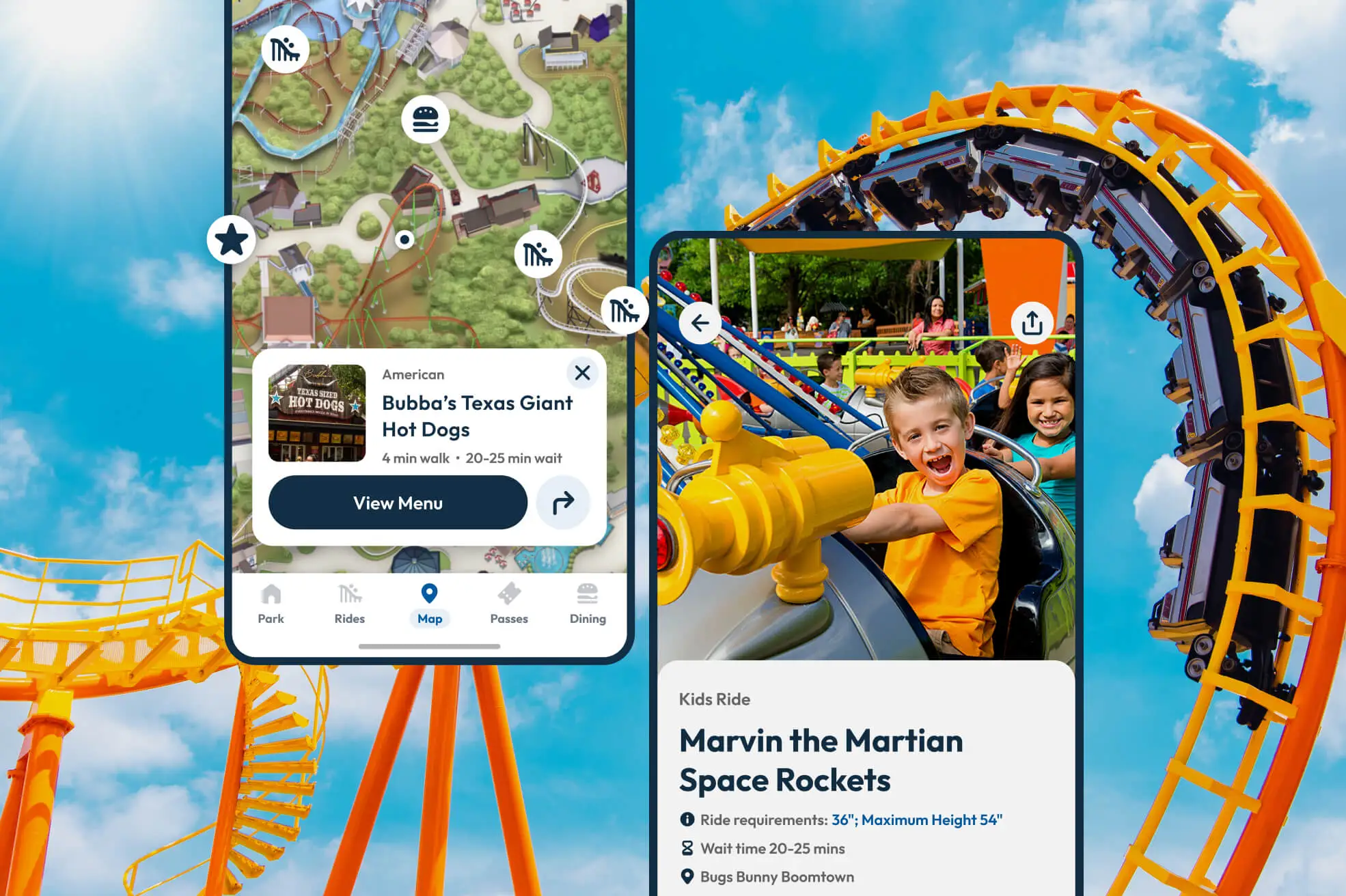
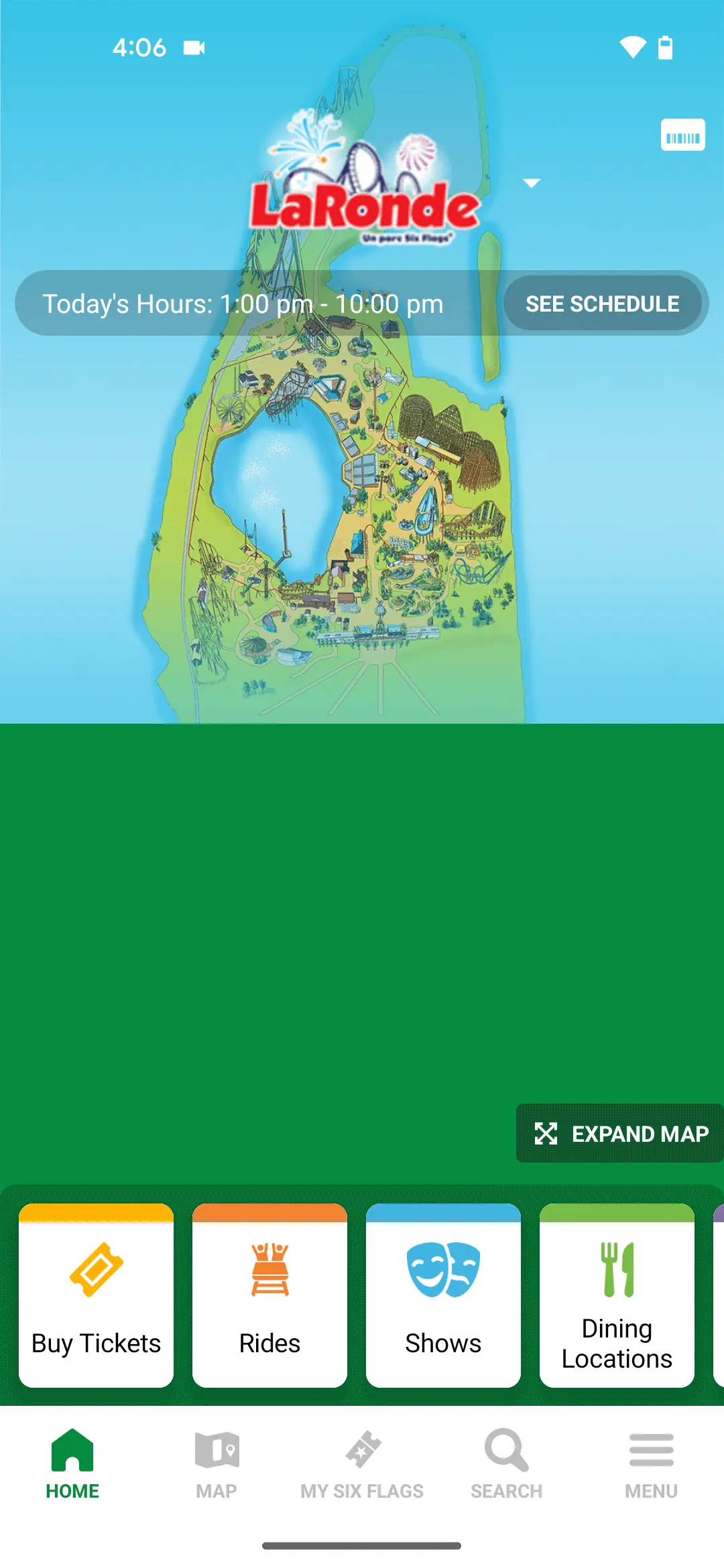
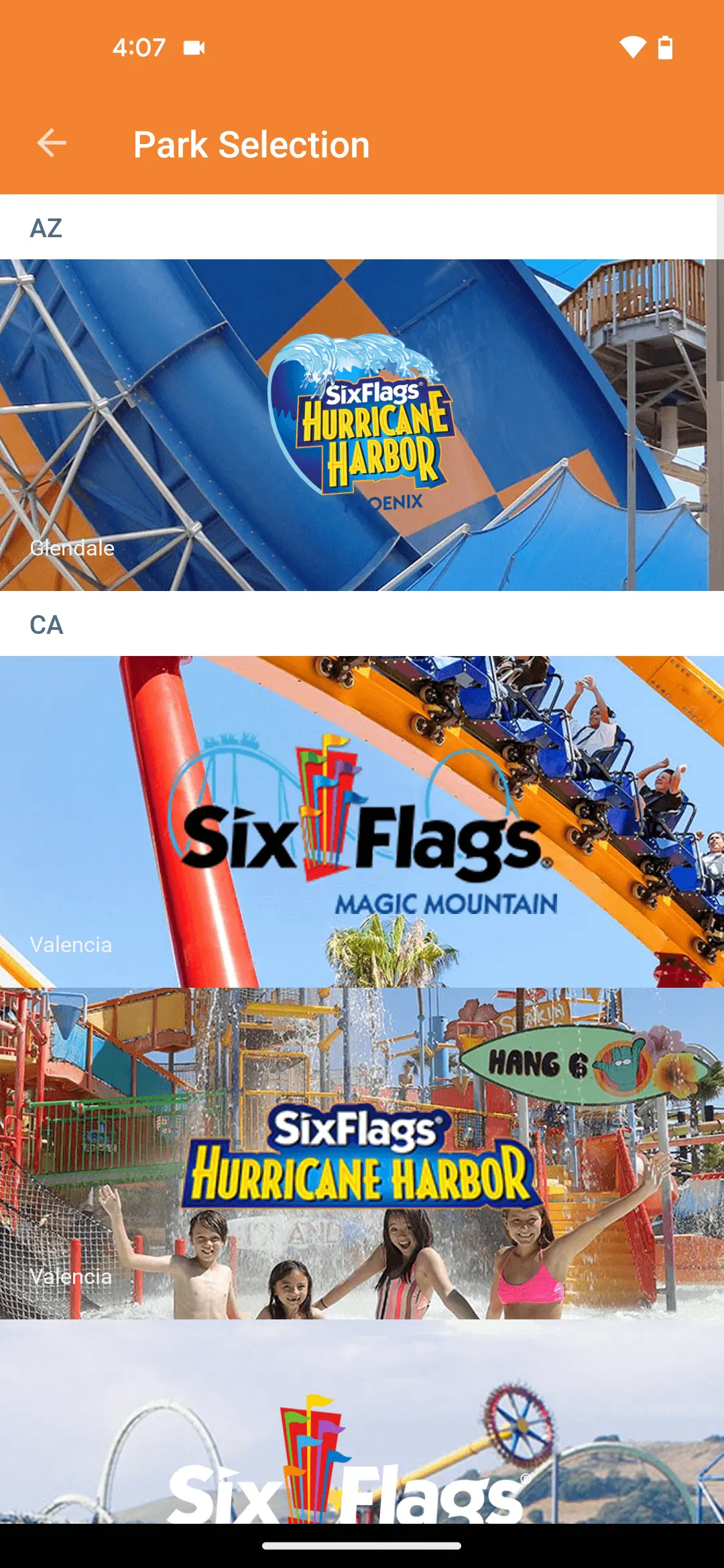
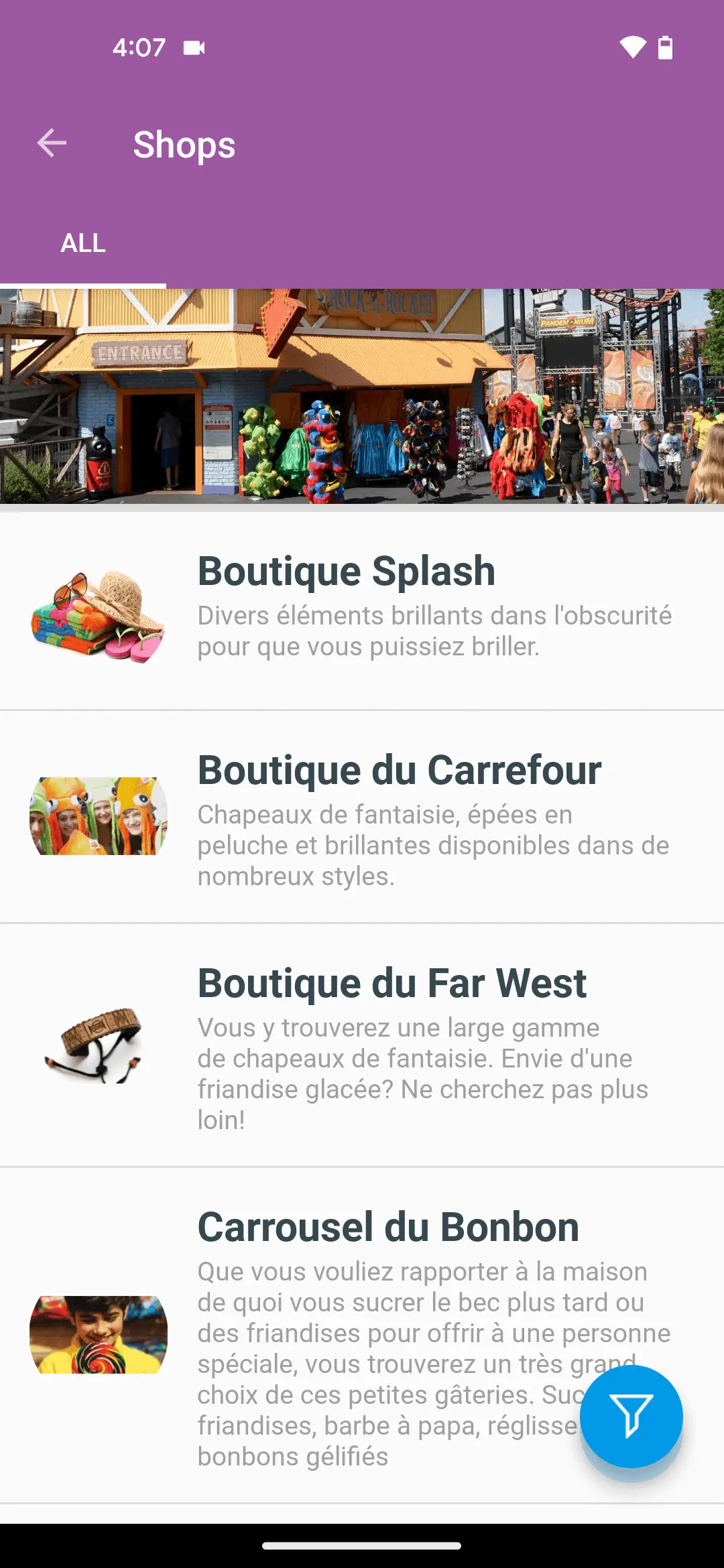
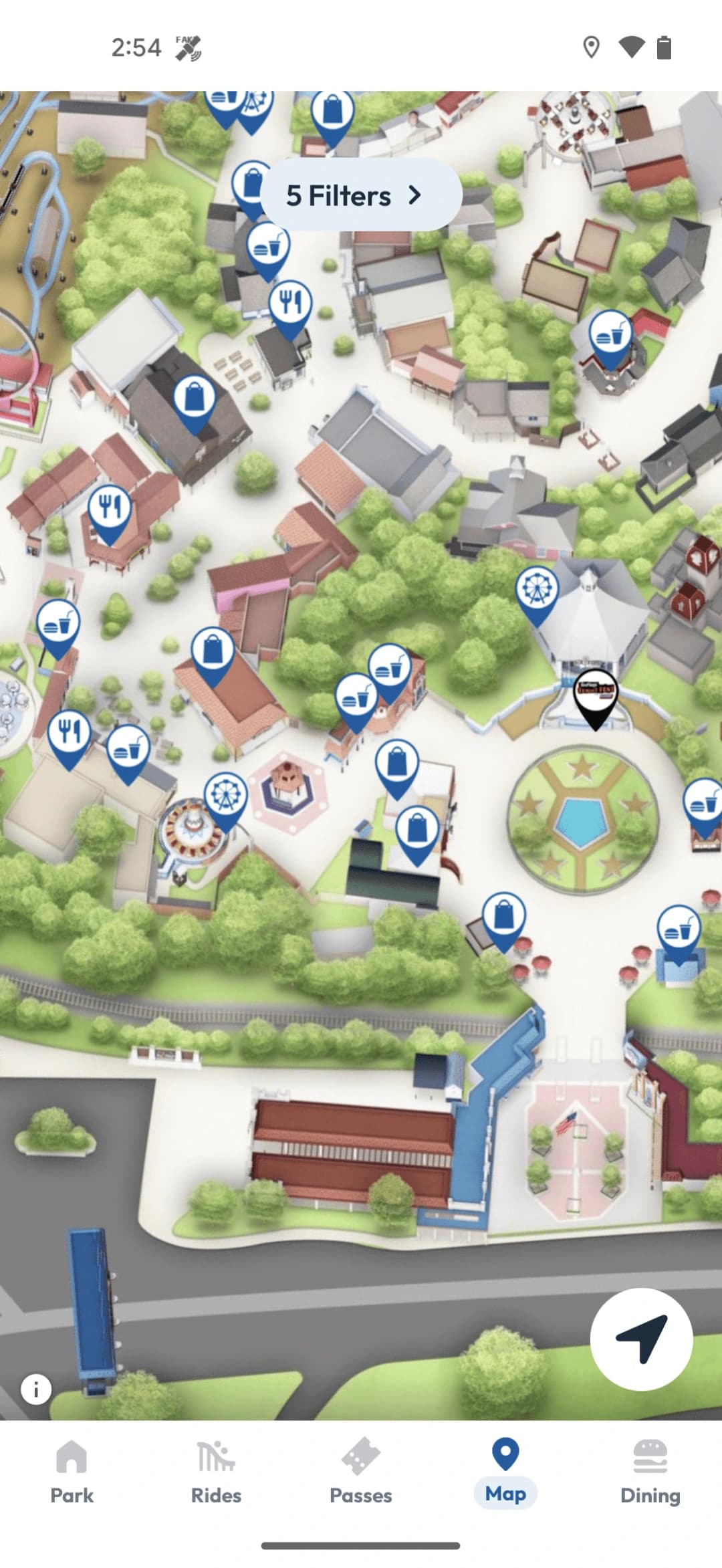
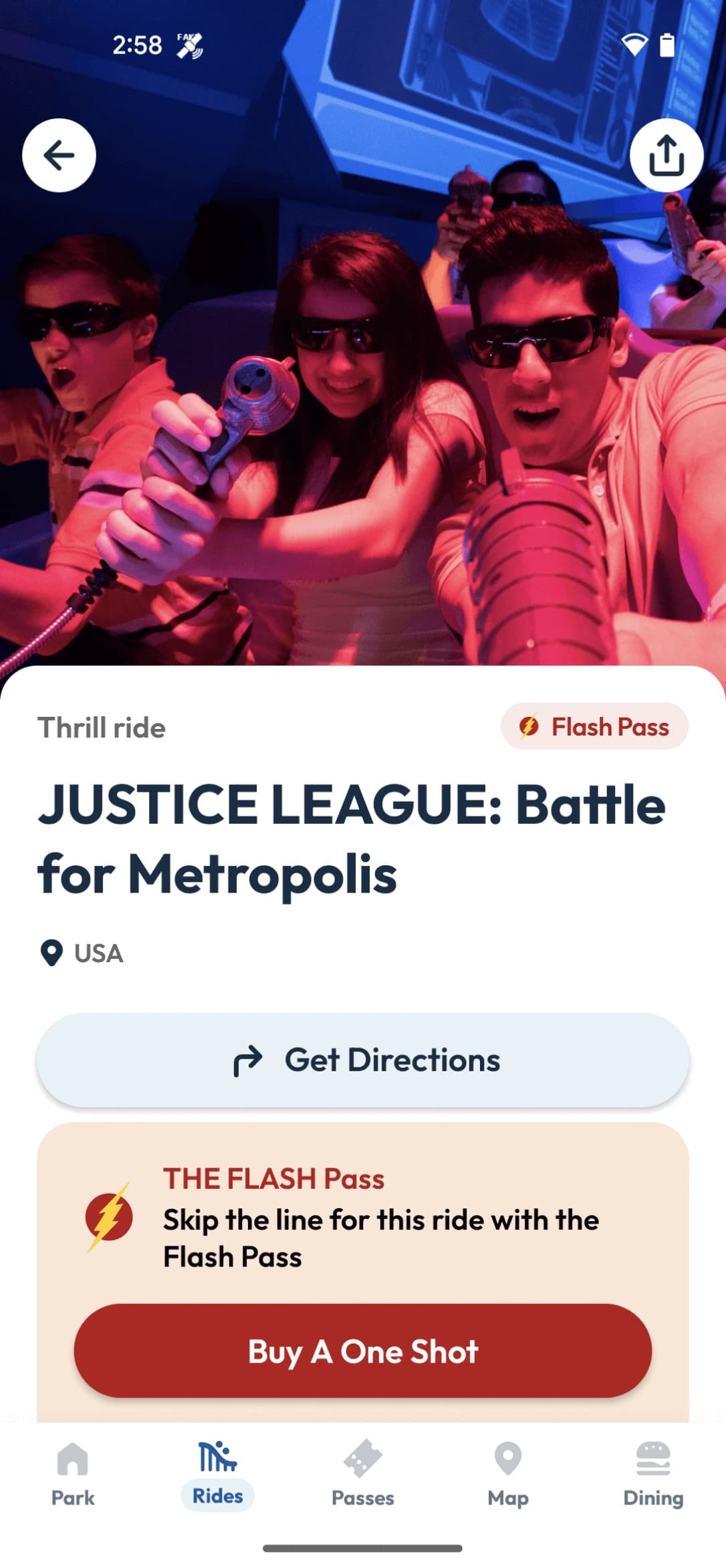
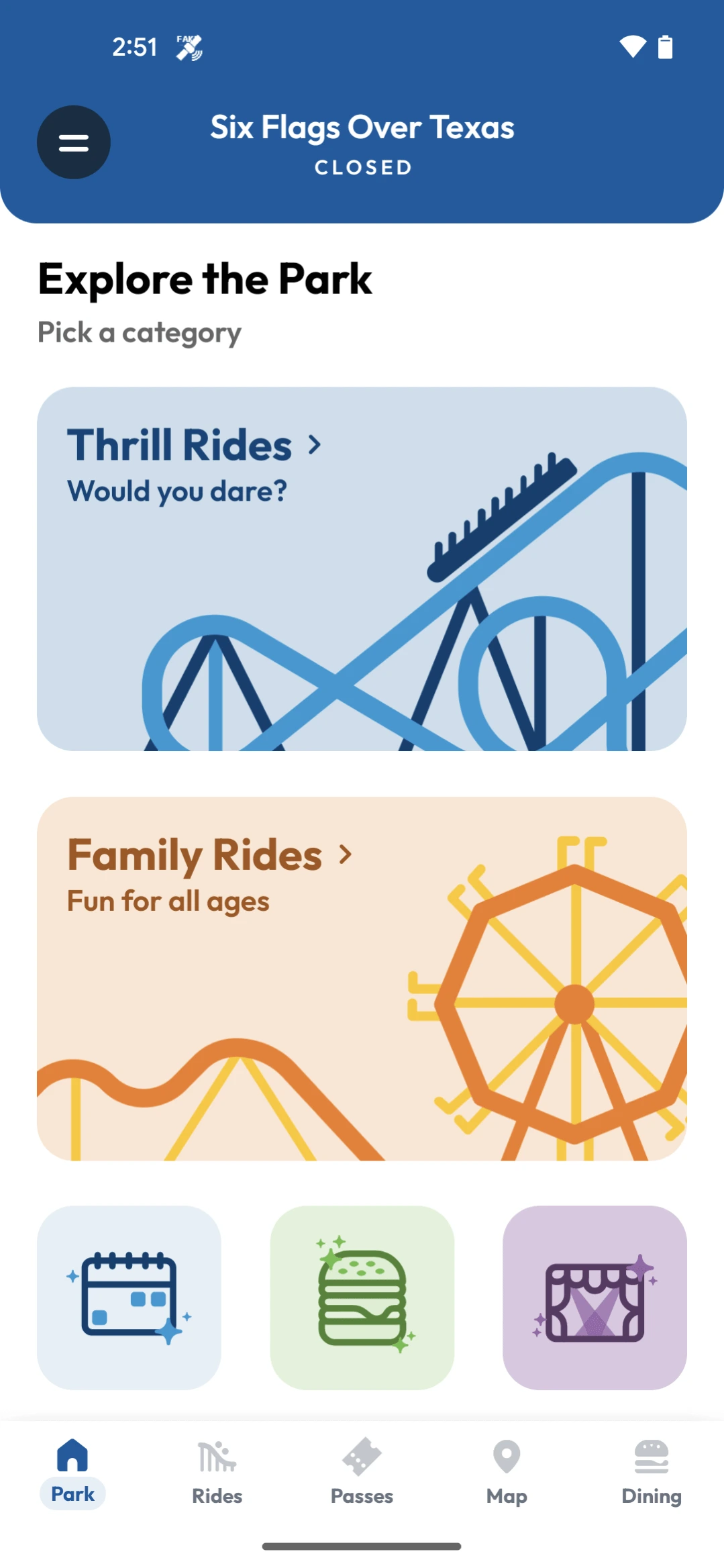
New App








Takeaways
Working on the Six Flags apps was a great exeperience. Some key takeaways were:
- Working with KMP for the first time was an exciting challenge — one that I was looking forward to. Working on the network, domain, and presentation layers of the app in isolation was new to me. The most challenging one was writing the presentation layer without building any of the UI. Over time, I got a hang of this new style of working, and now choose to work this way by default.
- Jetpack Compose was also a first for me. Before this project, I'd only used Compose for tiny toy projects. This was the first time I was using it on a production app. I really enjoyed the experience. My favorite bit about Compose's "recomposition" model is how similar it is to React's "reactive" model. They both work on the same principles of manipulating trees and their nodes. I loved that I could bring my experience with React to Compose and then take my experience of Compose back to React.
- Multi-Module Architecture with cleanly separated seams was a joy to work with. It reduced a lot of cognitive load while writing code, allowing me to focus on highly-specific portions of a feature while working. This boosted productivity greatly. And of course, the speed benefits we got while syncing gradle because of this were incredible!
- This project gave me a taste of what it's like to work as a lead engineer on a project. Sure, the added responsibility felt scary at first but as I dug into the work, things got easier and I found myself feeling good about having the added agency. My confidence grew slowly but surely as I dove into the role of a lead.